프론트엔드 개발을 해오면서 실무에서는 아직 Next.js를 사용해볼 기회가 없었지만, 최근 들어 점점 더 많은 프로젝트에서 Next.js를 도입하는 것을 보며 직접 공부해보기로 마음먹었습니다.
이번 글에서는 Next.js를 처음 시작하면서 학습한 내용과 셋업 과정, 그리고 실제로 정리한 깃허브 레포지토리를 공유합니다.
📌 Next.js란?
Next.js는 React 기반의 프레임워크로, 서버 사이드 렌더링(SSR), 정적 사이트 생성(SSG), 파일 기반 라우팅, API 라우트 등 다양한 기능을 제공하여 React 개발을 더욱 구조적이고 효율적으로 할 수 있도록 도와줍니다.
📁 프로젝트 구조 및 환경 설정
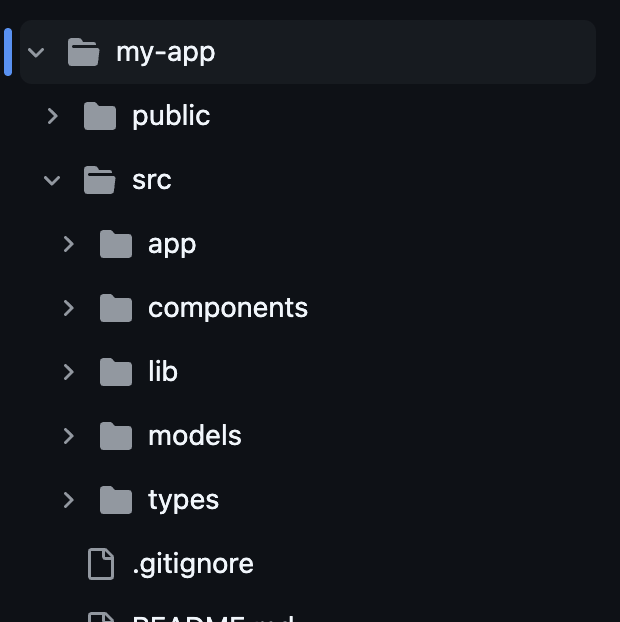
아래는 제가 설정한 파일/폴더 구조 형태입니다.

프로젝트는 아래 깃허브에 정리되어 있습니다.
🔗 깃허브 링크: yanghyunjung/nextjs-notebook
GitHub - yanghyunjung/nextjs-notebook
Contribute to yanghyunjung/nextjs-notebook development by creating an account on GitHub.
github.com
🔗 배포 앱 링크: https://nextjs-notebook.vercel.app/
1. 프로젝트 생성
npx create-next-app@latest nextjs-notebook
cd nextjs-notebook
npm run dev🧪 실습해본 내용 요약
- 동적 라우팅 및 동적 페이지 생성
- API Routes 활용
- 환경 변수 설정
- 배포: Vercel로 간단히 배포
💡 느낀 점
처음엔 구조가 익숙하지 않아서 헷갈리는 부분도 있었지만, 기존 React 프로젝트에 비해 훨씬 명확한 규칙과 기능이 잘 정리되어 있어 협업 시 더 유리하겠다는 생각이 들었습니다.
'개발' 카테고리의 다른 글
| Figma에서 MCP와 커서 활용하기 (0) | 2025.09.18 |
|---|---|
| 프론트엔드 디버깅 테스트 가이드 (0) | 2025.09.18 |
| 프론트엔드 디자인 패턴 (0) | 2025.05.25 |
| 요즘 쓰는 최고의 개발 도구: Cursor (0) | 2025.05.22 |
| SPA에서 SEO 적용을 위해 시도했던 것들 (0) | 2025.05.21 |


